网站http升级到https
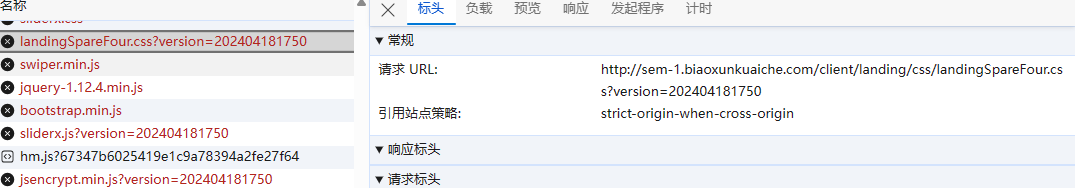
由于业务需求,要将推广落地页的页面转化为https的请求,开始在nginx上面添加https的请求入口,当有http的请求过来的时候将http请求转化为https,但是这样对于页面中的js,css文件的链接不会转变,图片等静态资源还是可以的。
因此即使使用到的域名对http请求已经强制了https,但是在页面中浏览器对于http请求压根就不会发送,那么就必需替换页面上所有的http为https
 方法一、从http协议入手 在响应header中添加
方法一、从http协议入手 在响应header中添加upgrade-insecure-requests,即在请求的入口文件中添加
header("Content-Security-Policy: upgrade-insecure-requests");方法二:在nginx层面入手,同样还是在请求头中增加
server {
listen 443;
server_name www.example.com;
error_log /logs/nginx/error.log;
root /var/www/www.example.com;
index index.php index.html index.htm;
ssl on;
ssl_certificate cert/test/test.pem;
ssl_certificate_key cert/test/test.key;
ssl_session_timeout 5m;
#添加响应头
add_header Content-Security-Policy upgrade-insecure-requests;
location / {
if (!-f $request_filename){
rewrite ^/(.*)$ /index.php?s=$1 last;
break;
}
limit_except GET POST DELETE PUT {
deny all;
}
}
……
}
方法三、在前端页面入手,在前端的html中添加
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />



评论区